반응형
var(--LG-Red)

https://www.w3schools.com/css/css3_variables.asp
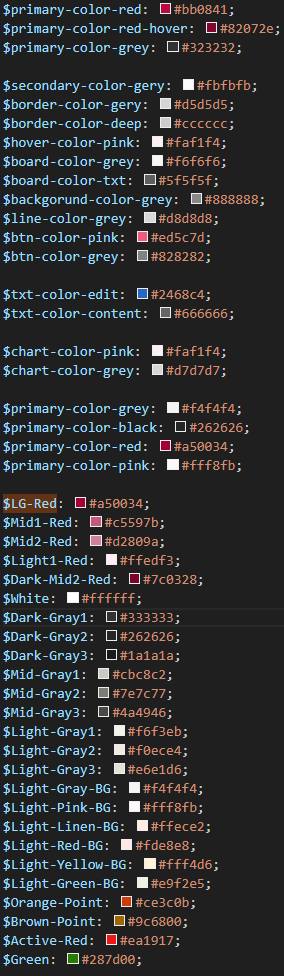
variables.scss, $변수를 사용할 수도 있음

$primary-color-red: #bb0841;
$primary-color-red-hover: #82072e;
$primary-color-grey: #323232;
$secondary-color-gery: #fbfbfb;
$border-color-gery: #d5d5d5;
$border-color-deep: #cccccc;
$hover-color-pink: #faf1f4;
$board-color-grey: #f6f6f6;
$board-color-txt: #5f5f5f;
$backgorund-color-grey: #888888;
$line-color-grey: #d8d8d8;
$btn-color-pink: #ed5c7d;
$btn-color-grey: #828282;
$txt-color-edit: #2468c4;
$txt-color-content: #666666;
$chart-color-pink: #faf1f4;
$chart-color-grey: #d7d7d7;
$primary-color-grey: #f4f4f4;
$primary-color-black: #262626;
$primary-color-red: #a50034;
$primary-color-pink: #fff8fb;
$LG-Red: #a50034;
$Mid1-Red: #c5597b;
$Mid2-Red: #d2809a;
$Light1-Red: #ffedf3;
$Dark-Mid2-Red: #7c0328;
$White: #ffffff;
$Dark-Gray1: #333333;
$Dark-Gray2: #262626;
$Dark-Gray3: #1a1a1a;
$Mid-Gray1: #cbc8c2;
$Mid-Gray2: #7e7c77;
$Mid-Gray3: #4a4946;
$Light-Gray1: #f6f3eb;
$Light-Gray2: #f0ece4;
$Light-Gray3: #e6e1d6;
$Light-Gray-BG: #f4f4f4;
$Light-Pink-BG: #fff8fb;
$Light-Linen-BG: #ffece2;
$Light-Red-BG: #fde8e8;
$Light-Yellow-BG: #fff4d6;
$Light-Green-BG: #e9f2e5;
$Orange-Point: #ce3c0b;
$Brown-Point: #9c6800;
$Active-Red: #ea1917;
$Green: #287d00;
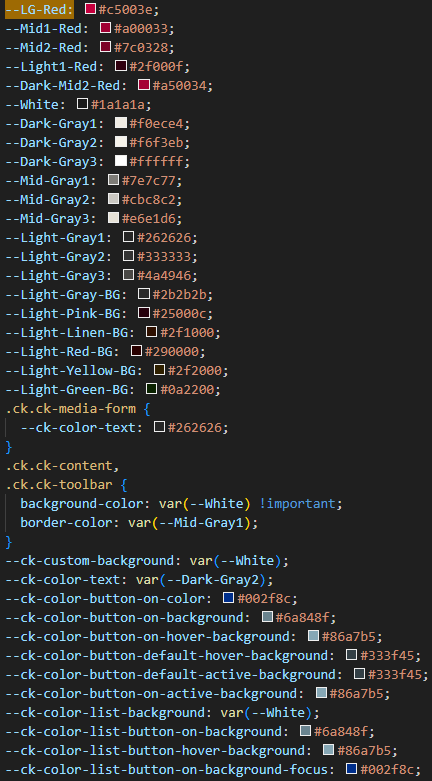
common.scss
:root {
--primary-color-red: #{$primary-color-red};
--primary-color-red-hover: #{$primary-color-red-hover};
--primary-color-grey: #{$primary-color-grey};
--secondary-color-gery: #{$secondary-color-gery};
--border-color-gery: #{$border-color-gery};
--border-color-deep: #{$border-color-deep};
--hover-color-pink: #{$hover-color-pink};
--board-color-grey: #{$board-color-grey};
--backgorund-color-grey: #{$backgorund-color-grey};
--line-color-grey: #{$line-color-grey};
--txt-color-edit: #{$txt-color-edit};
--txt-color-content: #{$txt-color-content};
--chart-color-pink: #{$chart-color-pink};
--chart-color-grey: #{$chart-color-grey};
--LG-Red: #{$LG-Red};
--Mid1-Red: #{$Mid1-Red};
--Mid2-Red: #{$Mid2-Red};
--Light1-Red: #{$Light1-Red};
--Dark-Mid2-Red: #{$Dark-Mid2-Red};
--White: #{$White};
--Dark-Gray1: #{$Dark-Gray1};
--Dark-Gray2: #{$Dark-Gray2};
--Dark-Gray3: #{$Dark-Gray3};
--Mid-Gray1: #{$Mid-Gray1};
--Mid-Gray2: #{$Mid-Gray2};
--Mid-Gray3: #{$Mid-Gray3};
--Light-Gray1: #{$Light-Gray1};
--Light-Gray2: #{$Light-Gray2};
--Light-Gray3: #{$Light-Gray3};
--Light-Gray-BG: #{$Light-Gray-BG};
--Light-Pink-BG: #{$Light-Pink-BG};
--Light-Linen-BG: #{$Light-Linen-BG};
--Light-Red-BG: #{$Light-Red-BG};
--Light-Yellow-BG: #{$Light-Yellow-BG};
--Light-Green-BG: #{$Light-Green-BG};
--Orange-Point: #{$Orange-Point};
--Brown-Point: #{$Brown-Point};
--Active-Red: #{$Active-Red};
--Green: #{$Green};
}
반응형
'html, css > css color' 카테고리의 다른 글
| color: #ffffff(white), #000000(black) (0) | 2024.04.25 |
|---|---|
| color keyword: black, gray=grey, lightgray=lightgrey, gainsboro(A light bluish grey colour, 옅은푸른빛회색) (0) | 2024.04.25 |