
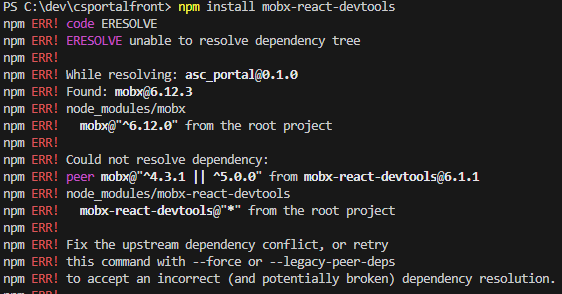
에러발생해서 아래 블로그 발견
https://m.blog.naver.com/theonlyoneu/221981154881
mst devtools mobx-react@6 버전 deprecated
#mst #mobx-state-tree #mobx-react-devtools #mobx-react@6 #mobx-devtools mst 공부하면서 mobx-react-de...
blog.naver.com
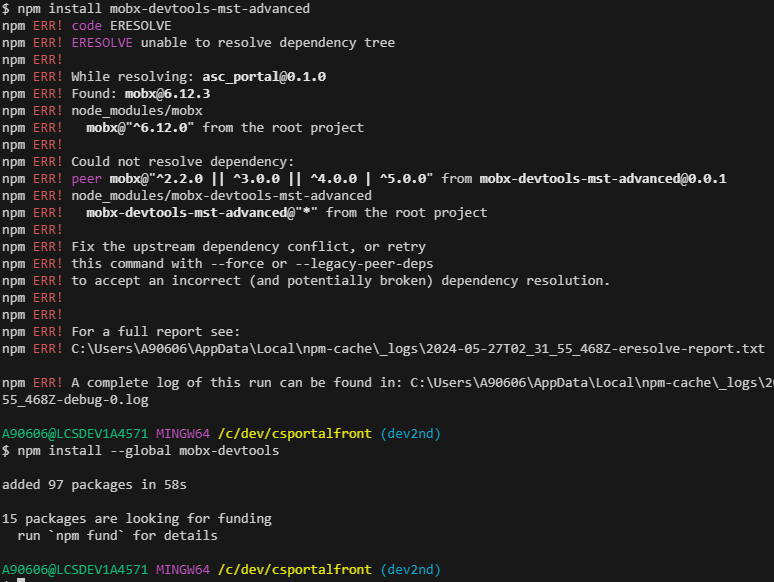
https://github.com/mobxjs/mobx-devtools 로 가서 npm install mobx-devtools설치하고 크롬 플러그인 설치 후 npm run start webapp:local 했으나 아래 아래 발생
ERROR in ./src/store/ParamStore.js 2:0-48
Module not found: Error: Can't resolve 'mobx-devtools-mst' in 'C:\dev\csportalfront\src\store'
resolve 'mobx-devtools-mst' in 'C:\dev\csportalfront\src\store'
Parsed request is a module
using description file: C:\dev\csportalfront\package.json (relative path: ./src/store)
Field 'browser' doesn't contain a valid alias configuration
resolve as module