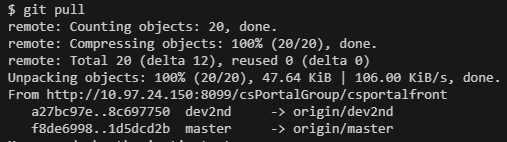
특히 git pull 한다고 해서 remote의 내용을 다 가져오는 것이 아니고 특정 branch만 가져오는 것
git pull remote명 branch명을 생략해서 쓰다보니 헷갈리는데 사실은 remote명 local branch명:remote branch명이 생략된 것
remote명은 보통 default인 origin을 쓰므로 origin이 생략된 것이고
branch명은 local에 --set-upstream으로 지정을 해두었으면 그 지정된 branch가 tracking branch로 사용됨, remote와 local의 쌍을 이름을 다르게 하면 매우 헷갈리므로 그렇게는 거의 안쓰므로 보통 local remote동일한 branch명으로 연결해둠
tracking branch 지정하기
- git push --set-upstream origin master = git push -u origin master
- 한번 tracking branch로 지정해두면 향후 git push/fetch/full 할 때 이후는 생략가능
그런 줄 알았는데 git pull 하니까 dev2nd, master둘다 pull함, 특정한 한 브랜치 아니고 tracking branch전부가 대상인듯